VSCode如何关闭自动更新
2024-12-30 14:31:33网友
在当今快速发展的软件世界里,vscode(visual studio code)因其强大的功能和丰富的插件生态而成为众多开发者首选的代码编辑器。然而,自动更新功能虽然能确保你始终使用最新版本的工具,但也可能带来一些不便,比如新版本可能引入了不稳定的特性,或者在更新过程中中断你的工作流程。如果你希望保持vscode的稳定性并避免不必要的干扰,学会如何禁止自动更新就显得尤为重要了。
理解自动更新机制:为何要禁用它?
首先,了解为什么有人会想要禁用自动更新是很重要的。对于某些开发者来说,频繁的更新可能会导致以下问题:
- 新特性带来的不稳定:每个新版本都可能包含尚未完全优化的新功能,这可能导致软件运行不稳定。
- 兼容性问题:新版本可能与现有的插件或开发环境不兼容,影响日常工作的顺利进行。
- 工作流程被打断:自动更新通常需要重启vscode,这对于正在进行中的任务来说可能是非常烦人的。
如何手动禁止vscode自动更新
既然知道了禁用自动更新的重要性,接下来就是如何操作了。这里有一个简单的方法可以帮助你关闭vscode的自动更新功能:
1. 打开设置:首先,你需要进入vscode的设置界面。可以通过点击左下角的齿轮图标,然后选择“设置”来打开设置窗口。
2. 搜索更新设置:在设置页面顶部的搜索框中输入“update”,这将帮助你快速找到所有与更新相关的设置项。
3. 关闭自动更新:找到名为“update: mode”的设置项,将其值从默认的“default”更改为“none”。这样,vscode将不再检查或安装任何更新。
其他方法:通过配置文件调整
除了直接在图形界面中修改设置外,你还可以通过直接编辑vscode的配置文件来实现相同的效果。这种方法适合那些喜欢通过命令行或者配置文件进行管理的高级用户。
1. 找到配置文件:在windows系统中,这个文件通常位于`%appdata%⁄⁄code⁄⁄user⁄⁄settings.json`;而在macos和linux系统中,则位于`~/.config/code/user/settings.json`。
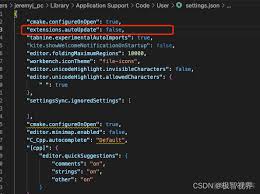
2. 添加或修改设置:在该文件中添加或修改以下内容:
```json
"update.mode": "none"

```
3. 保存并重启:保存更改后,重启vscode以使设置生效。
总结
通过上述步骤,你可以轻松地让vscode停止自动更新,从而避免因为新版本带来的潜在问题而影响到你的工作效率。记住,控制自己的工具比被动接受变化更能帮助你保持高效和专注。现在,就让我们一起享受更加稳定、高效的vscode体验吧!
文章推荐 MORE +